Finn
Product launch
@Europace 2020 — 2021
The Mission
"Help consumers better understand their real estate financing, provide more data security and bring more control to the financing process."
Setup
Team members: 12
Product Manager: 1
Product Owner: 1
Venture architect: 1
Product Designer: 1 — Hey, that's me!
Researcher: 1
Developer: 6
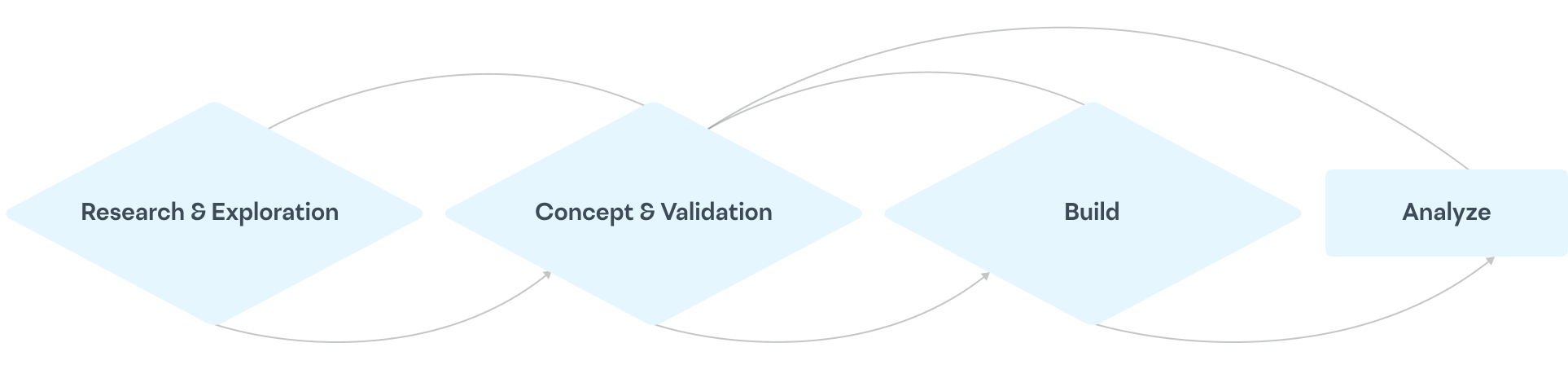
The product development process
Hypothesis- and data-driven
We created a 2-week-sprint rythmic product development process to align our roles, accountabilities, and deliverables.

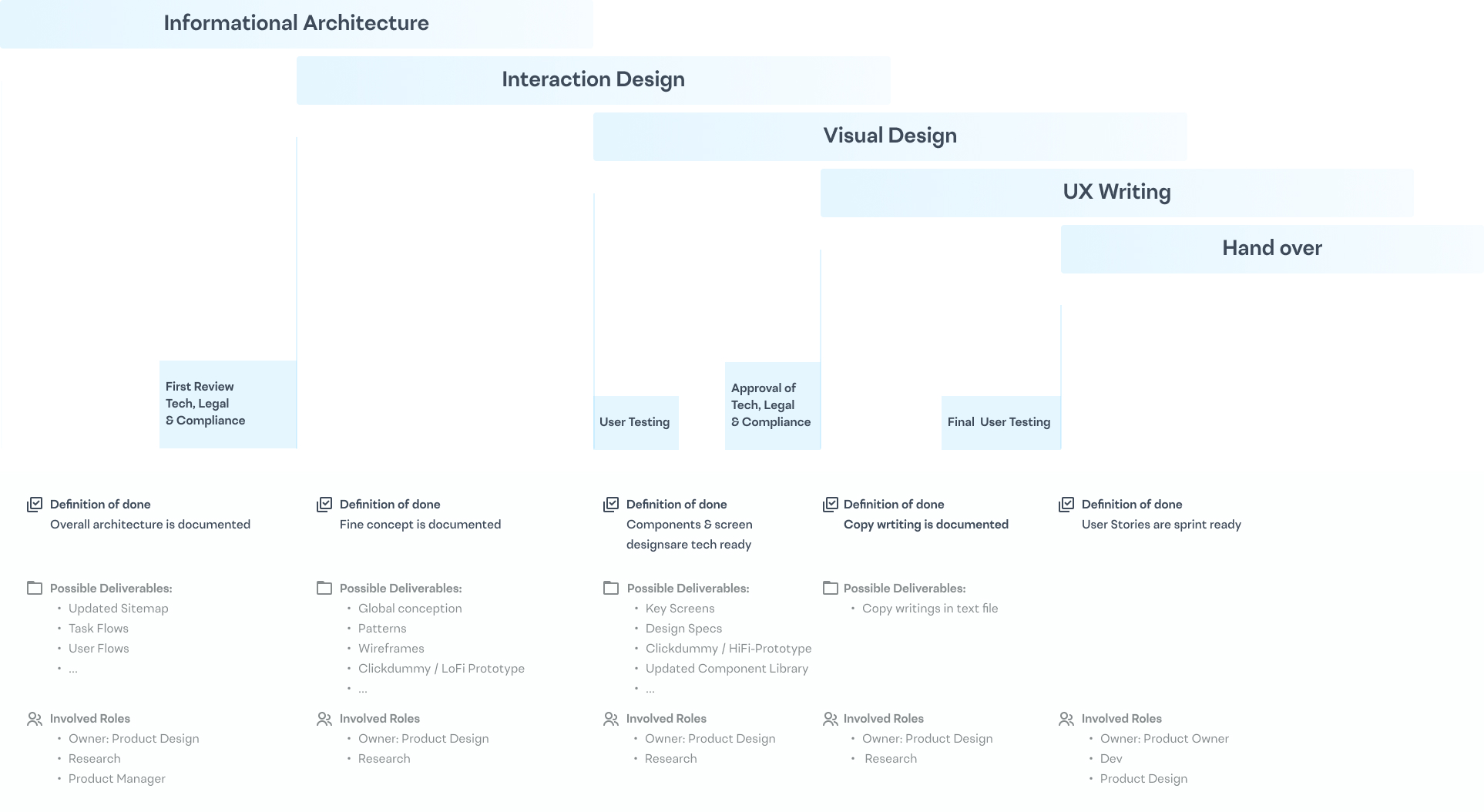
Specifying the product design process
In my role as the Product Designer and together with my team, I defined the product design process that covers parts of the exploration, concept & validation and the build phase. In this way, we minimized blind spots or accountability gaps.

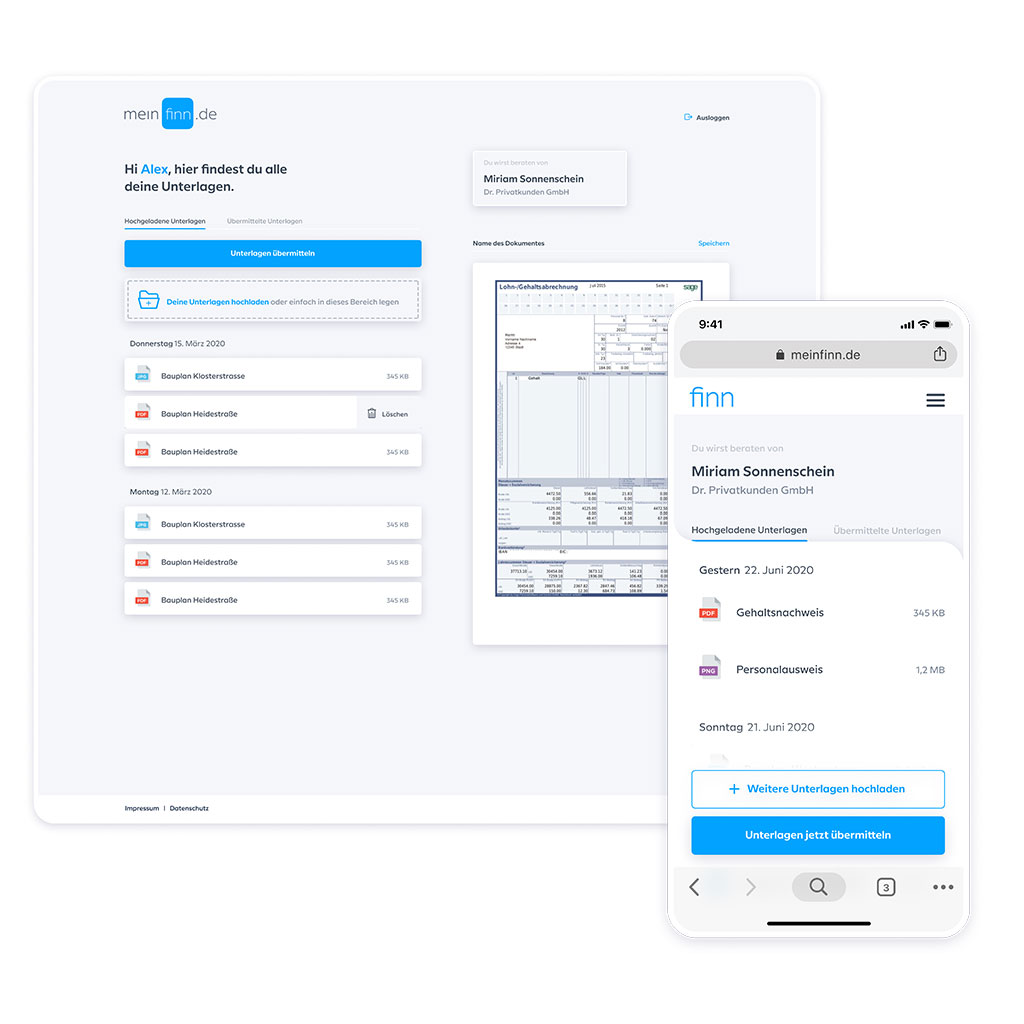
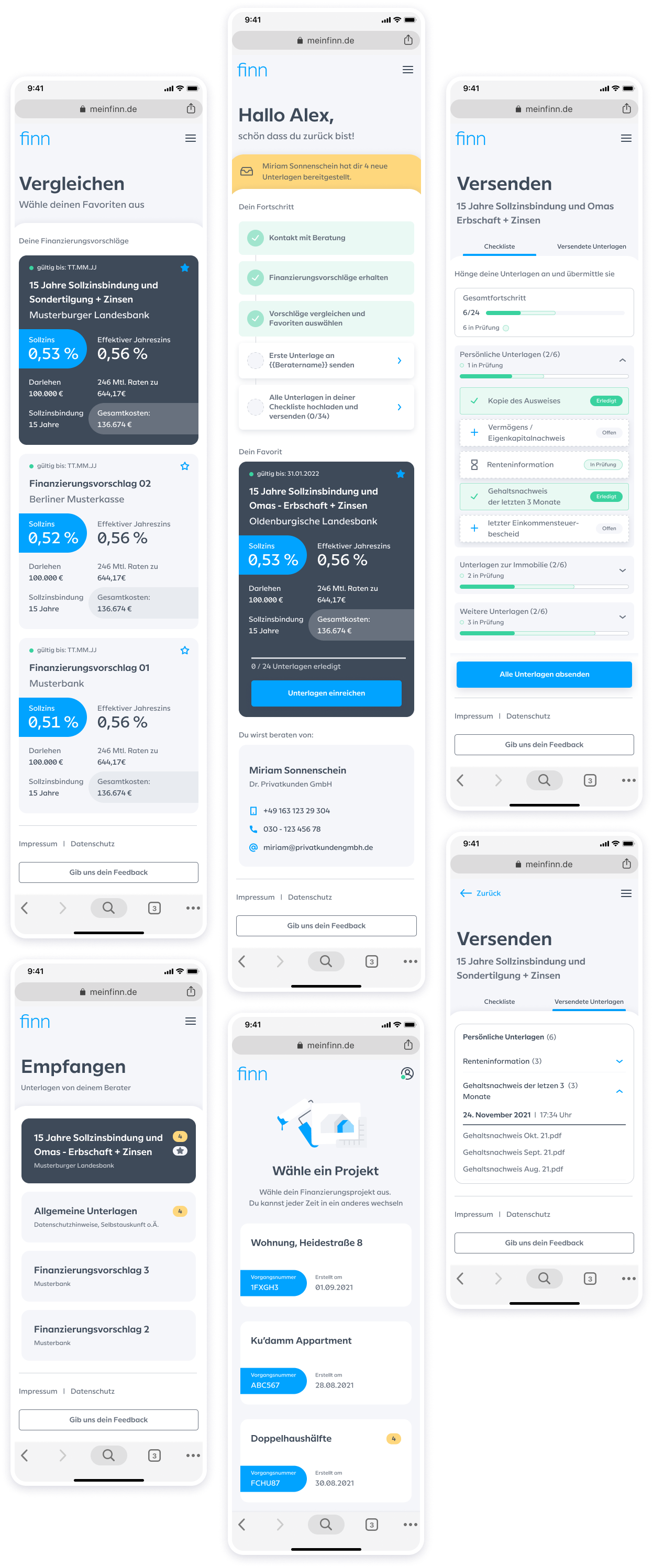
Release of the first version
The core feature was the highest identified desirability
of sending documents to the consultant.
Silent launch
Developing a MVP-version of the product for a 4-month silent launch phase.
After the core functionality of the service was identified we developed a minimally viable version of the product. Before starting a silent launch phase, in which we rolled out the product on selected pilot partners, the overall design language and concept was created.

Say hello to Finn!
At the end of the silent launch- / beta-phase, the first version of Finn was released.
The data and feedback from this phase helped us to improve existing features and develop new ones.
Launch video created by me in my role as lead designer for the brand finn
The moment of truth.
Several user interviews, hours of reviewing hot jar recordings and days of general data analysis later we identified further pain points of the launched version and went into a phase of improvements.
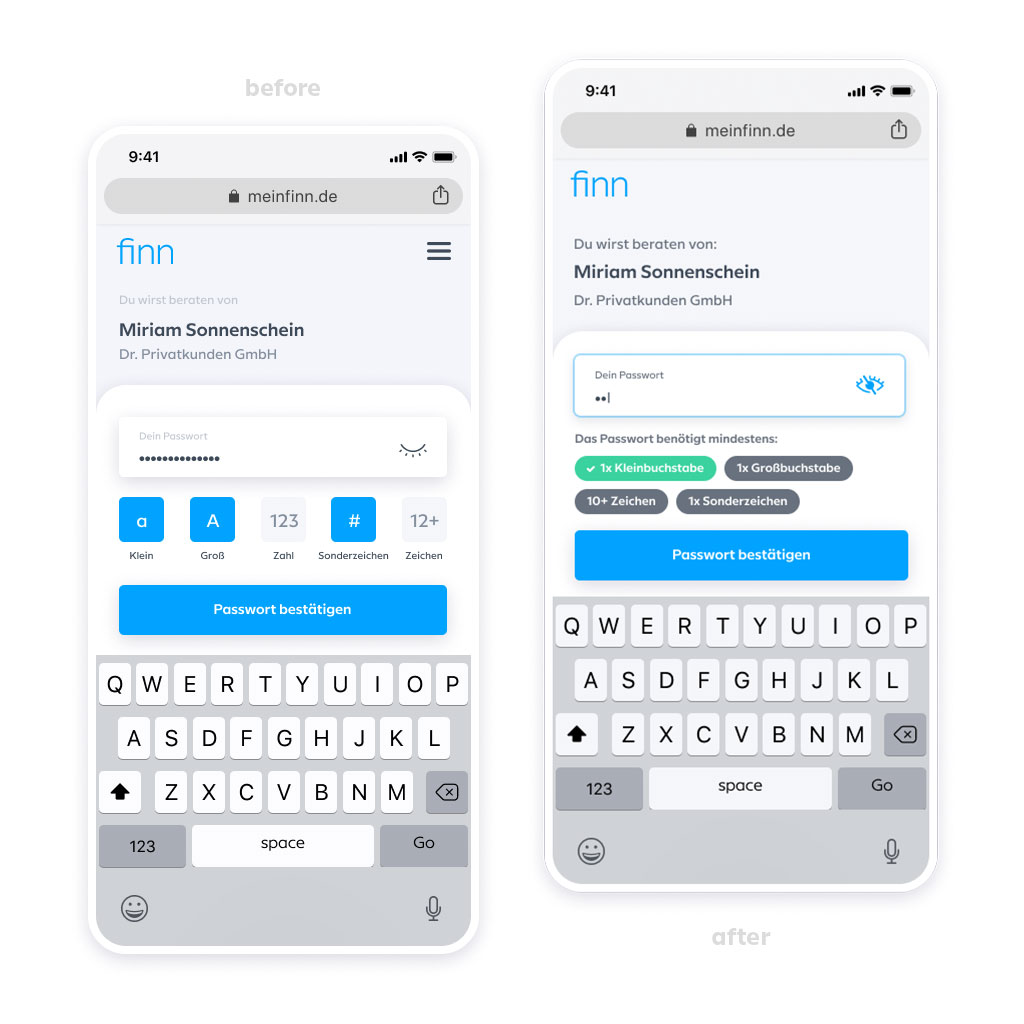
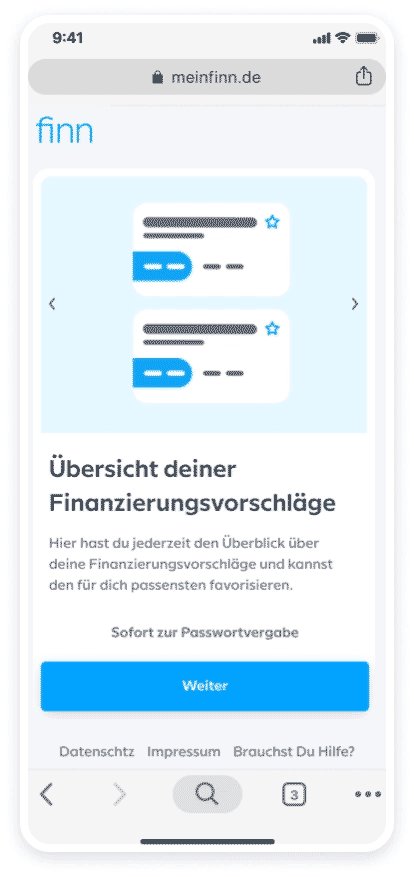
Optimizing the registration funnel for a better conversion
We were aware that the first registration process wasn't optimal. And our hypothesis was proved now. So we improved our email notifications as well as the password-creation process.



Also we added a short onboarding to explain new users the core functionality and benefits of using Finn in their communiation with their consultant.
The outcome:
9.5% improvement
in conversion rate.
Further improvements have been made.
From minor wording adjustments to navigation aids, implementing a checklist for the overall procress, recreating the document upload as a checklist as well as technical improvements, such as changing synchronous to asynchronous data transmission with corresponding design adjustments.

The outcome:
Consumer satisfaction increased
from 4.3/5 to 4.5/5.
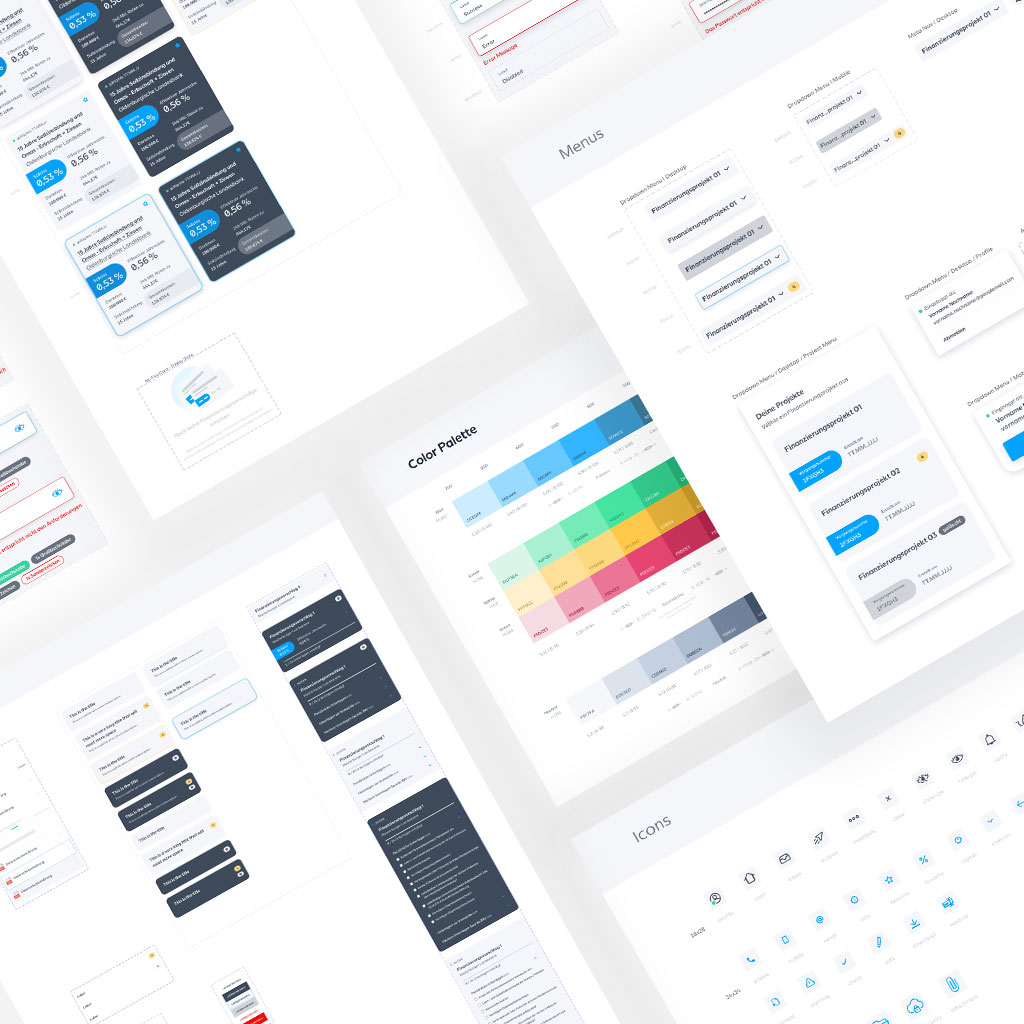
Component Library for faster implementation and conception
For a better understanding and maintainability of the overall design, a component library was created. This living library is giving the team the ability to get faster results.

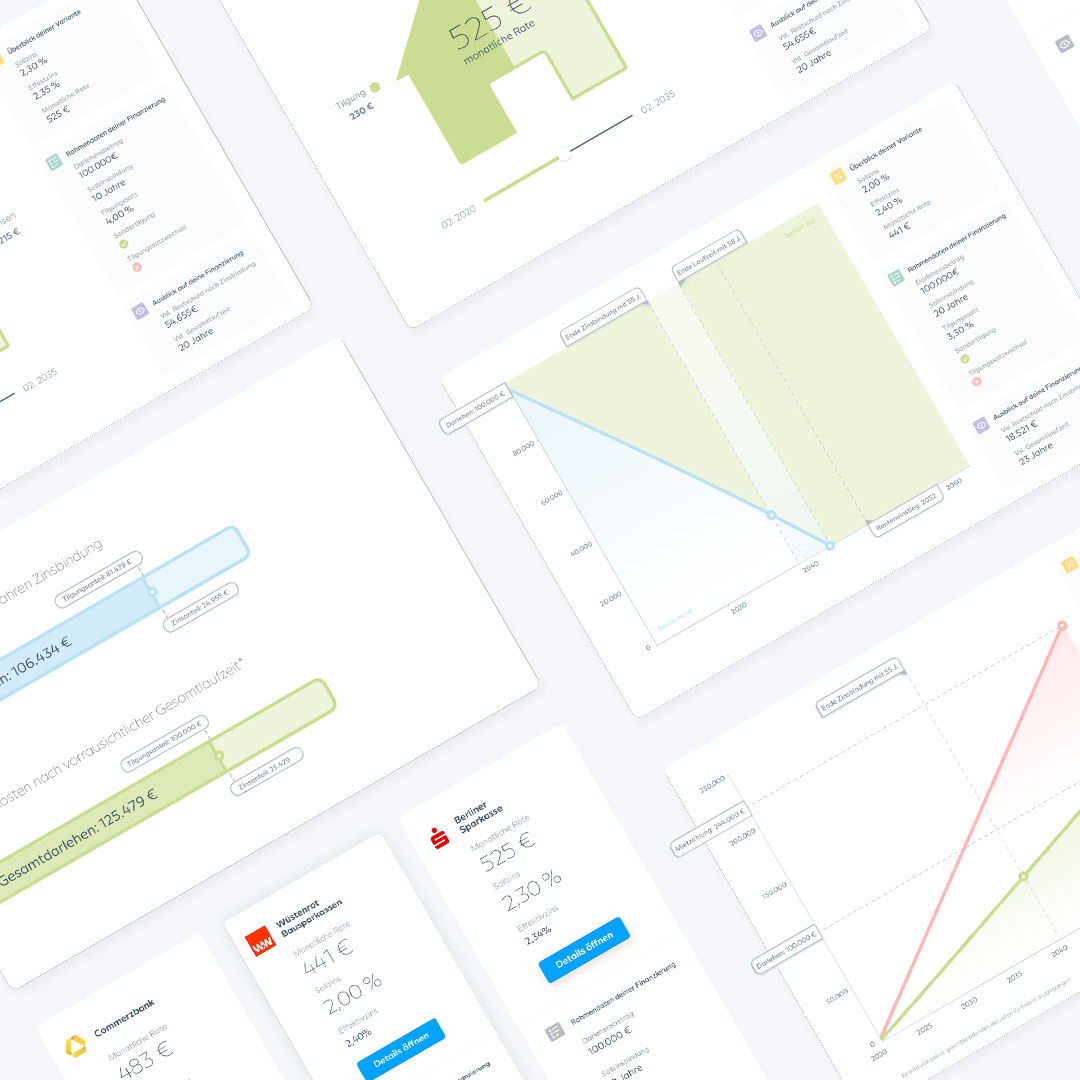
Next Step: Increasing the understanding of financing.
Deep dive in the discovery phase
In the current phase, we are looking at how we can make it easier for consumers to understand how financing will affect their future lives. To this end, we are testing various concepts and features such as repayment charts, visualisation of monthly instalments or interest rate development. We are still in the discovery phase tough

Let's talk about it.
If you have any feedback, questions, or any type of input: don't hesitate to get in contact with me.
Selected Works

Experience - Europace DesignsystemDesign System for a multi product company

Europace RedesignReshaping of a multi product design language

LocalBrandingReshaping the agency brand and product line

AOK NordostRewarding health insurance clients for a healthy, active and social lifestyle

AllSecur x AllianzRewarding car insurance clients for driving safely